Ocean collectives
This project uses code-driven visuals to reimagine marine life, transforming sea creature-inspired forms into abstract, dynamic compositions. By experimenting with textures, lines and sound, the process embraces coding as a medium for discovery rather than predictable design. Each iteration explores the intersection of technology and art, highlighting the potential of computational design to capture the complexity and depth of the ocean.

Ocean Rhythms
Using our team's data on pulse, blink, and breath, we employed p5.js to visualise this information through simple shapes. By manipulating rotation, colour changes, size adjustments and speed variations, we represented the data we collected in an abstract manner.
Conquering our first steps in coding, we embrace how p5.js empowers us to craft unexpected, intriguing visuals.





Abyssal Noise
In this experiment, we use TouchDesigner to explore the multifaceted nature of noise and its functions. By morphing 3D forms, we animate various textures of noise, capturing the dynamic essence of sound. Inspired by ocean sounds, we aim to convey a sense of fluidity and depth, where colors transition from tranquil blues to vibrant corals and shapes undulate like waves.







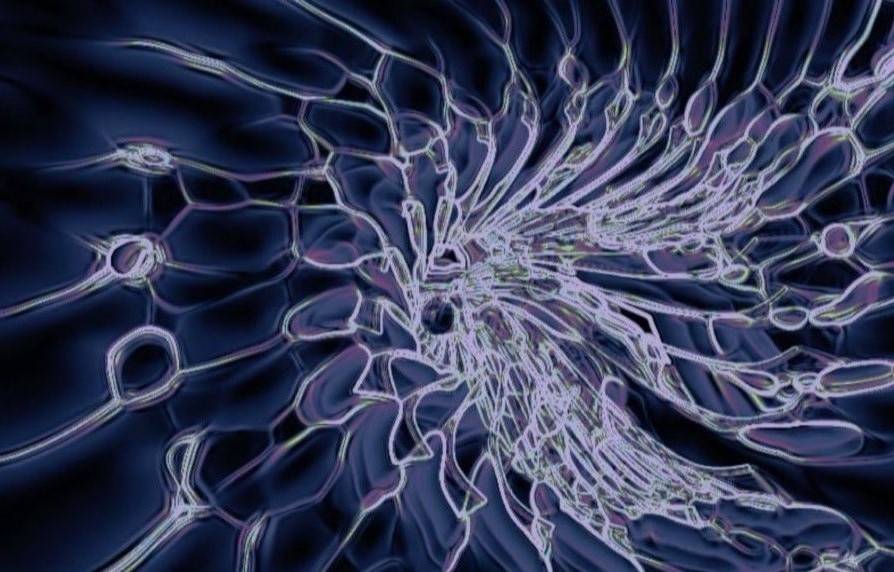
Echoes of the Ocean
We explore the concept of discovering different sea creatures and organisms from different parts of the ocean. Some being near the shore while the others are more mysterious and deep in the depths of the ocean. Exploring the texture, form and movement of the different found sea creatures.


Flourish in the Depths
We used the arduino to affect our data on touch designer. Our concept is to show how light affects the sea organism you see in terms of how it glows as well as using the potentiometer to affect how much it grows and morph. We were inspired by a sea star and thought how can we reimagine it reacting to our data? We then created a structure. The structure consist of a slider that will affect how much light will pass through. When more light enters the creature gets shy and glows less but when there is no light shining through it won’t glow. Next, we can affect how much the creature morphs through rotating the potentiometer.




A Dance in the Depths
Since the ocean is made of 5 different zones, namely epipelagic, mesopelagic, bathypelagic, abyssopelagic and the trenches, we wanted to capture the beauty in each different layer of the ocean. Inspired by vibrant deep sea organisms, we created an creature that reacts to sounds of the ocean, giving off a bright glow whenever certain frequencies are played.